The Romain du Roi is not the first unique example of the application of relatively elaborate grids in the world of letters. Renaissance attempts to capture the construction and proportions of the inscribed first-century Roman imperial capitals in geometric models were made by artists, scholars, and calligraphers. Albrecht Dürer (1471–1528), for example, was an artist, and Fra Luca de Pacioli (1446/7–1517), who published a section on the ‘true’ shapes and proportions of classical Roman capitals in his De Devina Proportione (‘About [the] Devine Proportion’, that is, the golden ratio) from 1509 was a mathematician. Giambattista Palatino, who was a calligrapher, also made geometrical representations of the Roman imperial capitals.

Moxon’s 42-line grid (based on his units)
Before the Romain du Roi grids were already applied on type, as Moxon shows, for example, in his Mechanick Exercises (actually indirectly: I had to draw the lines myself based on his units –see image above). However, I do not believe that the 42-unit grid shown in this book or the 36-units grids of the Regulae Trium Ordinum Litterarum Typographic Arum were standards. The fact that I was able to apply a 42-unit grid on Van den Keere’s Gros Canon Romain (see next image) could be considered a coincidence. But if my theory is correct, any natural division into any number of units could be made using a simple system, which I describe below.

Van den Keere’s Gros Canon Romain on a 42-line grid
How were these divisions into (a number of) units, i.e., grids, made by the historic punchcutters? For example, is there a clear relationship between the units and the vertical and horizontal proportions of the letters? For example, is the vertical division of the body into seven parts by both Moxon and Fournier related to the horizontal proportions of the letters? In other words, were the grids artificial, i.e., defined first, after which the letterforms were adjusted to the grid, or were the grids organic, i.e., derived from the proportions of the letters?
Fournier’s Manuel Typographique has become a major source of information on the practice of the punchcutter, and besides Moxon’s Mechanick Exercises there seems not to be much more published on the production of movable type. The dialogue on Calligraphy & Printing, which is attributed to Christopher Plantin (translated by Ray Nash [Antwerp, 1964]) does not provide much info on punchcutting. Fournier was certainly a trained punchcutter, but that does not imply by definition that he knew all the rules and tricks that were applied earlier in the trade.
Pictures & Things
‘Letters are things, not pictures of things’ is a famous quote by Eric Gill from his Autobiography. Nevertheless, in his An Essay on Typography Gill basically provides most info on the shapes of letters by using pictures with captions such as ‘[…] normal forms; the remainder shows various exaggerations; […] common form of vulgarity; […] common misconceptions […]’. Any basic information on the underlying structures and patterns is missing. This is in line with the way type seems to have been treated since the establishment of typography in Renaissance Italy. The letter shapes (and their proportions) of the Italian Renaissance punchcutters were copied by their French Renaissance successors, and their work formed the basis for the Dutch letter forms from the Baroque. This leads to one of the questions for which my PhD research is meant to provide an answer:
Could it be possible that somewhere during the development of type the knowledge of initial regularizations, standardizations, and unitizations was lost, and that subsequently letters became pictures of things instead of things?
For answering this question, information has to be distilled from historical material, such as prints, punches and matrices. To some extent making assumptions is inevitable and this makes this research also somewhat controversial. And not everyone in the fields of type design and typography likes the idea that the ruling of the ‘eye’ is merely the result of a conditioning based on formalized sets of graphemes.
The models define the rules and their shaping is the result of culturally influenced ideas about harmony and rhythm, and subsequently of beauty. As the graphemes worldwide in use to represent the different scripts prove, ideas of what is harmonically and rhythmically balanced, clearly differ –as those who work on ‘global fonts’ probably will acknowledge.
The Harmonics of Type
To be able to describe the (possible) unitization, i.e., the applied grids, first I will have to summarize here the factors that are crucial for defining the harmonics of type. In Systems and Models I further elaborate on this subject.
1.The relation between the proportions of the letters within harmonic systems (for example, the capital S in roman and italic type, roman-lowercase, and italic-lowercase), and the required adjustments of these proportions to make these different harmonic systems work together.
2. The relation between the horizontal and vertical proportions within and between the harmonic models that form the harmonic systems, i.e., the proportional systems.
3. The relation between the proportions within the harmonic models, and their rhythmic system, i.e., their fitting.
4. The translation of the rhythmic system into a grid.
I will keep this description as short as possible; it is absolutely not my intention (nor am I allowed) to publish my dissertation here, or to reveal all the outcomes of my research. So, I just give a very compact summary of some of my ideas. At the end of this post I will discuss whether it is possible to distill a grid from an existing (digital) typeface, which has proportions related to the ‘archetypes-model’ and give some info on ‘rhythmic’ fitting (as opposed to ‘optical’ spacing).
1. The proportions of the letters
There is no discussion possible about the fact that written letters were initially standardized and eventually formalized by the invention of movable type in the Renaissance. I can come up with numerous quotations here, but I restrict myself to Edward Johnston (Heather Child ed.) in Formal Penmanship and Other Papers (London, 1971): ‘The first printers’ types were naturally an inevitably the more formalized, or materialized, letter of the writer’, to Robert Bringhurst in The Elements of Typographic Style (Vancouver, 1996): ‘The original purpose of type was simply copying. The job of typographer was to imitate the scribal hand in a form that permitted exact and fast replication.’, and to Stanley Morison in Type designs of the past and present (London, 1926): ‘Handwriting is, of course, the immediate forerunner of printing, and some knowledge of its history is essential to any sound understanding of typography.’
The idea that the Humanistic minuscule was ‘simply’ transferred to movable type, i.e., that it was an imitation of the scribal hand, is in my opinion a gross simplification. The technical implications of the translation of the Humanistic minuscule, and the related design issues must have been complex. I am actually anxious to see the first written Italian Renaissance pages that show such a clear definition of proportional and rhythmic systems that I could distill from Renaissance roman type –so far I haven’t.
One also has to realize that the first punchcutters were engravers and gold smiths, and either they must have made numerous trial punches for (defining) roman type, or they must have been so clever to standardize proportions and widths prior to cutting.

Geometric construction of the ‘lettermodel’
Based on my research I strongly believe that for the formalization and standardization of written letters, Jenson (in contrast with his colleagues Sweynheym and Pannartz and the Da Spira brothers) provided a structure for the relation of the proportions of the letters. And there seem to be ample evidence that the Jenson and later on Griffo used the ‘primary’ (geometric) model for the roman (see illustration above), which forms the basis for the LetterModeller application.

Van den Keere’s Parangon Romain and the ‘lettermodel’
The ‘n b c’ illustration shows the proportions of a couple of letters of Hendrik van den Keere’s Parangon Romain placed on the related ‘primary’ Harmonic model. The same relation between the proportions of the letters can be found in Garamont’s Parangon Romain, of which the proportions can be traced back to Griffo’s and subsequently Jenson’s roman type.

Two different proportional models
Typefaces can be based on a single proportional model, i.e., within the harmonic model there is only one value used for the horizontal stretching, like in Van den Keere’s Parangon Romain, or contain multiple proportional models, like Van den Keere’s Canon Romain (see below). Multiple proportional models especially seem to appear in the larger point sizes during the French Renaissance.

Hendrik van den Keere’s Canon Romain
An another example of multiple proportional models is the condensed m, like can be found in Caslon’s Two Lines Great Primer (see image below), and of which I have the impression that it only was used for display purposes before the seventeenth century. In the Italian and French Renaissance text types the shape and proportions of the m seem to have been based always on ‘twice’ an n and the relatively condensed m seems to appear in text sizes in the seventeenth century also.

Caslon’s Two Lines Great Primer shows a condensed /m
2. The relation between the horizontal and vertical proportions
In the design process, after defining the proportions within the x-height, i.e., proportional model(s), using the primary harmonic model (phm), the next step is to establish the relation between the x-height and the length of the ascenders and descenders. This can be done by defining the (e)m-square like I measured in the archetypes (see also: em and en Squares).

Standardization of horizontal and vertical proportions in Jenson’s roman type
The hierarchical relation between the size of the counters, that is, the space in the letters, and the length of the ascenders and descenders is catched in this (e)m-square model. Widening the m results in a relatively smaller x-height, and condensing the m in a larger x-height. The proportional model can be used here to define the width of the m, and thus the proportions of the (e)m-square.

Dynamic (e)n- and (e)m-squares used to define all vertical proportions
The relation between the height of the capitals and the (e)m square and the actual lengths of the ascenders and descenders can be calculated using the n-square (see images above and below).

The horizontal and vertical proportions of Garamont’s Parangon Romain
The relation between the horizontal proportions of the (e)m-square and the widths of the capitals, like those of Garamont’s Parangon Romain (see image above), can be defined also using the /m (or twice the /n in case the /m is relatively condensed, like in Caslon’s Two Lines Great Primer).

The capitals of Adobe Jenson placed on a /n-based fence
The horizontal proportions of the capitals applied in the archetypes were based on the widths of the /m’s. Also the spacing of the capitals in the roman types of Jenson, Griffo, and Garamont was directly based on this system. Hence, the /n, which was used twice to make the m, formed the bases for a dynamical system in which the proportions of both lowercase and capital letters could be captured. Because all the measures were based on the same system, changing one parameter –either horizontally or vertically– changed automatically all other parameters.
3. The relation between the harmonic system and the rhythmic system

Morphological relationships
The modulation from the written textura to Humanistic minuscule is not more than a matter of reversing the process of condensing and curve-flattening in combination with an increase in weight (see illustration above), which took place in the second half of the middle ages. This process transformed the Carolingian minuscule into the textura. B.L. Ullman writes on this in The Origin and Development of Humanistic Script (Rome, 1974): ‘This Carolingian script reached its finest flower in the ninth century, then gradually decayed. By the thirteenth century its transformation into Gothic was complete. The characteristics of Gothic are lateral compression, angularity, and what I have called fusion, the overlapping of rounded letter.’
The transition from textura type to roman type is in the literature on type and typography mostly described as a matter of taste and preferences. Stanley Morison states in Type Designs of the Past and Present: ‘In Italy the gothic letter, though richly and magnificently used, soon began to show traces of influence exerted by the small round letter favoured by the humanistic scholars who thronged the courts and universities.’ As mentioned above, the technical consequences of the transition from textura type to roman type for the punchcutters and especially the casters, seem to have been ignored completely in literature.
The fitting of textura type is basically fairly simple because of the vertical stressing of the letters. The vertical strokes can be placed at equal distances, i.e., stem intervals, and hence the space between the strokes, and subsequently the side bearings, is also in almost all cases equal, as the following illustration shows.

Simple translation of the stem-interval into side bearings
The morphology is in basis the same for textura type and roman type, hence the round parts in roman type can be considered as overshoots of the straight strokes. Defining the side bearings for roman type can therefore be done in the same way as for textura type (see below). It is not impossible that Nicolas Jenson applied the fitting structure for textura type directly on his roman type. The illustration below seems to prove the use of this fencing-method by Jenson.

Translation of the fitting method for textura type to roman type
The grids as shown in the previous two illustrations, are based on the division of the counter of the n into two equal space parts, i.e., the line is drawn exactly in between the stems of the /n. This division comes forth from the design itself and the fact that the other letters belong to the same proportional system make it possible to generate a simple unit arrangement system, in which the i is placed on one unit, the /n, /h, /u, and /o on two units, and the /m on three units.

The division of the width of the /n into units
The inclusion of other letters in the fitting system, such as the s and e for example, requires a refinement of the grid. For example, the resolution of the grid can be doubled, placing the o on four units and providing the three units required for the width of the s. The grid can be doubled again, because for the placement of the right side bearing for the e a further refinement of the grid could be necessary.
The distance from the center of the /n to the side bearings is identical to the distance from stem to stem (marked with ‘A’ in the illustration above). The division into finer units does not have to be the result of doubling; the forenamed distance can be divided into any number of units. In case of movable type one can imagine a smaller number for small point sizes, because of technical limitations.
4. The translation of units into a grid
The division of the body into seven parts by Moxon seems to follow the scheme described above. In the illustration below the grid from his engravings in Mechanick Exercises is placed 1:1 on the engraved lowercase letters. This implies that the size of the ‘seven equal parts’, which he used for the division of the body, was defined by the proportions of the n (and m). Moxon divided the distance from stem to stem into 12 units. One wonders if the developers of the Monotype ‘hot metal’ typesetting machine knew this system. My wild guess is that they actually were aware of it.

Moxon’s grid placed directly on the engraved letters
Also in the type used by Gutenberg for his 42-line bible, I could distill a direct relation between the horizontal and the vertical grid, as the following two illustrations show. These organic grids are size-independent, just like the inorganic em-squares used in cff (1000 units) and TrueType (2048 units) fonts.

Gutenberg’s textura-grid from his 42-line Bible (1455)

The same grid on Gutenberg’s type in vertical direction
Optical and artificial spacing
To optically determine the character width, i.e., the space that ‘belongs’ to the character, (after spacing) an arbitrary side bearing can be drawn in between the characters, like has been done in the illustration below. This results in a distance between the right stem of the left n and the side bearing. By placing the side bearing at the same distance from the right stem of the right n, the character width is defined.

Defining the width of the character /n
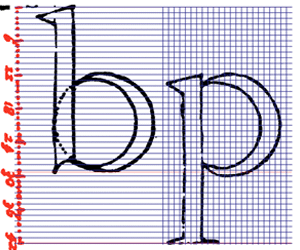
Theoretically this is enough information for spacing all other letters and characters, because these can be placed optically correctly, i.e., within the defined rhythm, in between a range of /n’s. The side bearings of the /n mark the side bearings of the spaced letters then. To make the fitting easier (if only for combining roman and italic) the second step in the fitting process is normally to optically center the ‘base’ letters. Letters that share (almost) the same forms, like the /o-related curves of the /b, /d, /p, and /q, can be spaced in an identical way. Therefore it is not necessary to space every character separately, because groups of (partly) form-related letters can be made.
Alternatively the fitting of letters can be done ‘artificially’ by translating the rhythmic system. This can be done by applying a grid on the fenced letters as described above. This actually implies that the letters themselves have to be designed on the fencing rhythm. This results in groups of equal widths, like I found in Van den Keere’s Moyen Canon Romain (digitally measured at Museum Plantin-Moretus, see also my notes on standardization).
A fencing rhythm or ‘fence posting’ standardizes the distances between stems. The traditional approach in type design and typography is that the space between the counters of type for text setting is an optical repetition of the space within the counters. However one can question whether the differences in white spaces as the result of ‘fence posting’ can be seen at text sizes and also whether the casters in the past would have been able to apply the subtle differences, which are more visible for the digital type designer who enlarges the letters on a high resolution screen for spacing. And could it be possible that at small sizes the rhythm of stems is more important than the rhythm of white space?

The spacing of the /n on a cadens-unit system
I did some test with the refinement of the grid, and also I looked if it was possible to translate the grid that originated from ‘fence posting’ into values for the placement of side bearings for letters that were not designed on groups of equal widths. Dividing the width of the n into 36 units was good enough to space, for example, Adobe Garamond. In the image below the first text contains the original fitting by Robert Slimbach and the second one grid the artificial fitting based on the 36 units for the /n.

Adobe Garamond with the original fitting (top) and the artificial one
Spacing via cadence-units is an extremely simple and fast method when applied in a font editor. Just put the /n-based grid into the background of a character and place the character in such a way that both sides have an identical distance to a line that marks a unit. Subsequently count the the units as listed in the image below. No knowledge of letters or any experience with spacing is required. For the more advanced type designers it could provide a starting point for further refining.
Of course, I have been thinking of computerizing this simple system and in a rudimentary form it is already part of the latest version of LeMo. If everything goes well, further development will result in a small application (‘RhythmicFitter’[?]), which can be used for the fitting of digital fonts then.

Side-bearing distances defined in units
For those who want to apply the system on their roman type, I supply a range of units above. These should work for a 36-unit grid for the /n. My idea for the forenamed application is, that the user can define the resolution of the grid and the related units for fitting in a preference file.




